For the last few months I’ve been working on a project called Felix AI.
It’s a tool designed for content marketers that converts blog post into cool sharable videos, instagram stories and audio snippets.
When deciding to build the product, we wanted to take a different approach.
Rather than starting a large engineering project to put together a traditional web app, we decided to make it using the latest ‘no code’ platforms.
The invention of ‘no code’ development tools is changing the way you can build and ship new products.
Startups can often spend huge amounts of money building an unvalidated product which ends up not resonating with customers.
No code tools remove a huge amount of risk by allowing the design, build and launch of new software at speeds and costs previously unimaginable.
In this post I’m going to talk through some of the steps we went through to build and launch Felix AI on the Bubble no code platform.
I recommend signing up for a free trial on Felix and giving it a spin. Input any article and you’ll get a video, instagram story and audio snippet outputted in a minute or two.
App Basics
Every web app needs to cover a few basics…
– User signup, login, password resets, session management
– Payment and subscription management (handled by Stripe)
– Sending platform emails (handles by Sendgrid)
Thankfully, these are all handled natively by the Bubble platform. There are several online tutorials you can go through to get up and running with a boilerplate app that includes all these basics.
Workflows
The manipulation of data inside Bubble is handled by Workflows. Workflows can be triggered by all sorts of things such as a user pressing on a button or a page being loaded.
Workflows have multiple steps and have access to pretty much everything within your application – data, apis, users, files, page elements.
You use workflows to do anything with data. For example, when a user presses the signup button, it’s a workflow which handles all the actual work of getting the user created in the database and navigating to the app home page.

Above is an example workflow from the Felix app. This is triggered every time a user adds a new article in their account. As you can see, workflows can be very complex and complete very complicated operations.
Each step in this workflow is either manipulating data, calling an external API or calling another workflow to complete an operation. I’m going to go further into the complexities of workflows in future posts.
Database
Every app needs a database to store information about it’s users and their content.
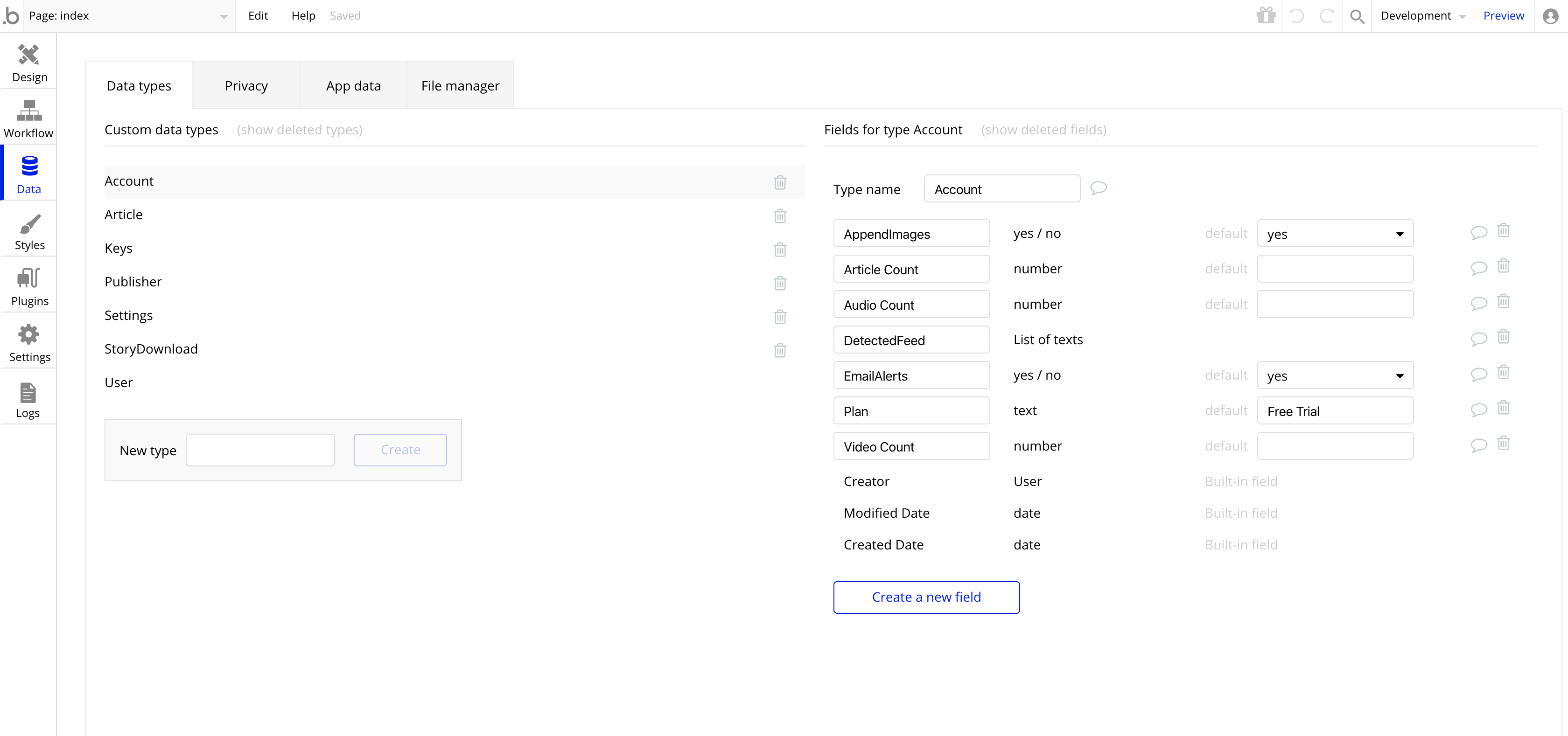
Bubble organises it’s database in a fairly standard way. You can have as many tables as you like, which in turn contain fields.

Fields can be things like text, numbers, files or other entities like Users.
You can create links between your tables using these other entities.
For example, a user will own an account, which owns a file.
Interface Editor
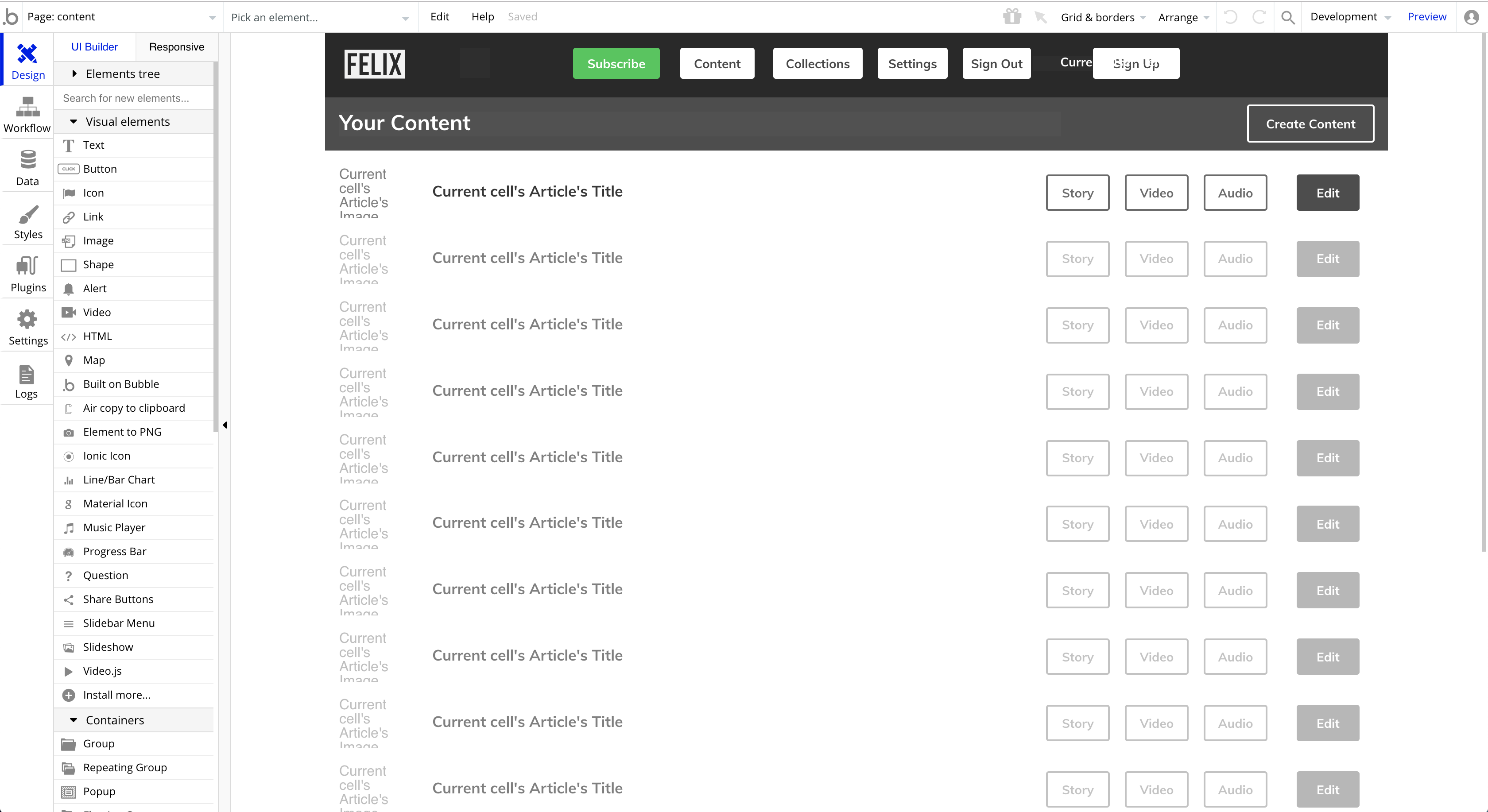
This is where you work on and build your app’s user interface.
Your app is organised into pages, which can contain reusable elements.

Reusable elements are things like navigation bars, password reset popups etc.
When you start your application in Bubble you get a boilerplate app with a few pre populated pages you can then begin to edit.
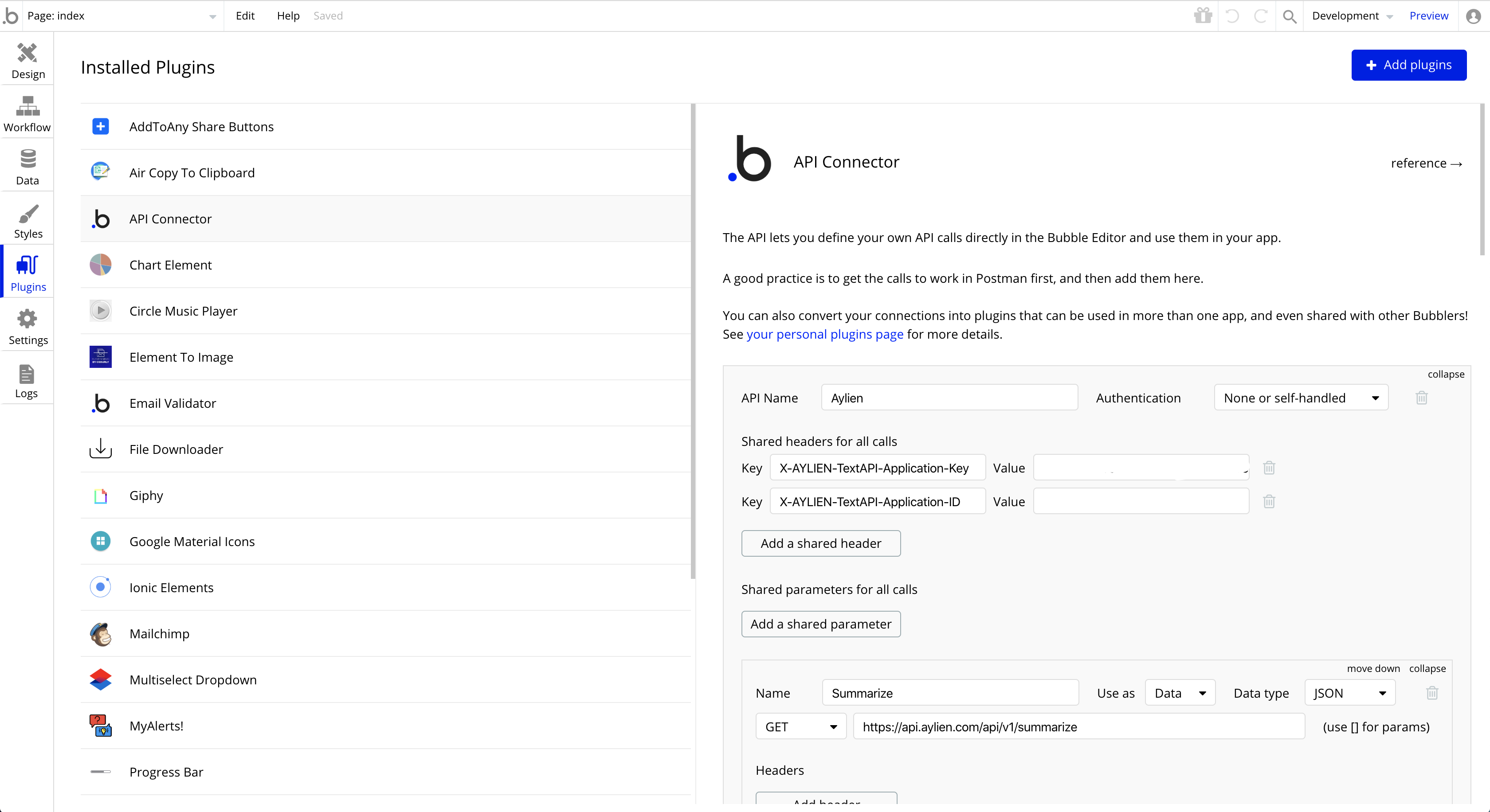
Connecting to 3rd Party APIs
Bubble has a plugin which is called the API Connector. This plugin allows you to integrate with essentially any API on the internet by inputting some key information.
If you’re a beginner at using APIs (don’t worry, I was!!) then I recommend watching a initial tutorial on YouTube – and then downloading the Postman app to begin making a few trial API calls.
If you’re just getting started, I highly recommend checking out the Unsplash API to get started.

In the Felix app, we used this to pull in stock imagery to posts.
It’s a nice simple API to begin your journey and easy to get up and running with.
Some APIs we have integrated into Felix – as an example of the power of the connector
– Intercom for customer management
– Unsplash for stock photography
– Giphy for gifs
– Screenshotlayer for website screenshots
In future posts in this series, I’m going to dive into each of these in much more detail, so make sure to sign up to keep up to date!